Scénario 1 : Intégration CityScan au sein d'un CRM
Activation
Un nouveau mandat vient de tomber pour l'adresse du 15 rue du Miel Joli à Avignon.
Vous ajoutez une nouvelle annonce à votre logiciel. A l'enregistrement de cette annonce,
vous lui liez une activation CityScan, grâce à votre clé API CityScan
"VOTRE_API_KEY" :
Requête API Création
Format du corps du message : raw-json - application/json
POST https://www.cityscan.fr/api/evaluations
Content-Type : application/json
ApiKey : VOTRE_API_KEY
{
"route": "15 rue du Miel Joli",
"postalCode": "84140",
"city": "Avignon",
"extAddressId": "studioMielJolie-1435"
}
Réponse API Création
Status : 200 OK
Content-Type : application/json
{
"status": 0,
"content": {
"evaluation": {
"id": 246874,
"apiKeyId": 146,
"address": {
"id": 69139,
"route": "15 rue du Miel Joli",
"postalCode": "84140",
"city": "Avignon",
"geoloc": {
"id": 64784,
"lat": "43.939772",
"lon": "4.877358",
"source": "IGN"
}
},
"extAddressId": "studioMielJolie-1435",
"status": 1,
"activation": "2020-08-20 15:26:44",
"deactivation": null,
"lastSeen": null,
"metadata": null
}
}
}
L'évaluation est bien enregistrée ("status":0).
Votre compteur inclut une évaluation en plus.
Modification
Si dans votre logiciel de gestion, vous ouvrez la fiche de votre bien et modifiez ses
coordonnées, il faudrait que le widget bénéficie des mêmes changements. Pour cela vous allez
corriger
l'évaluation CityScan.
Intégration
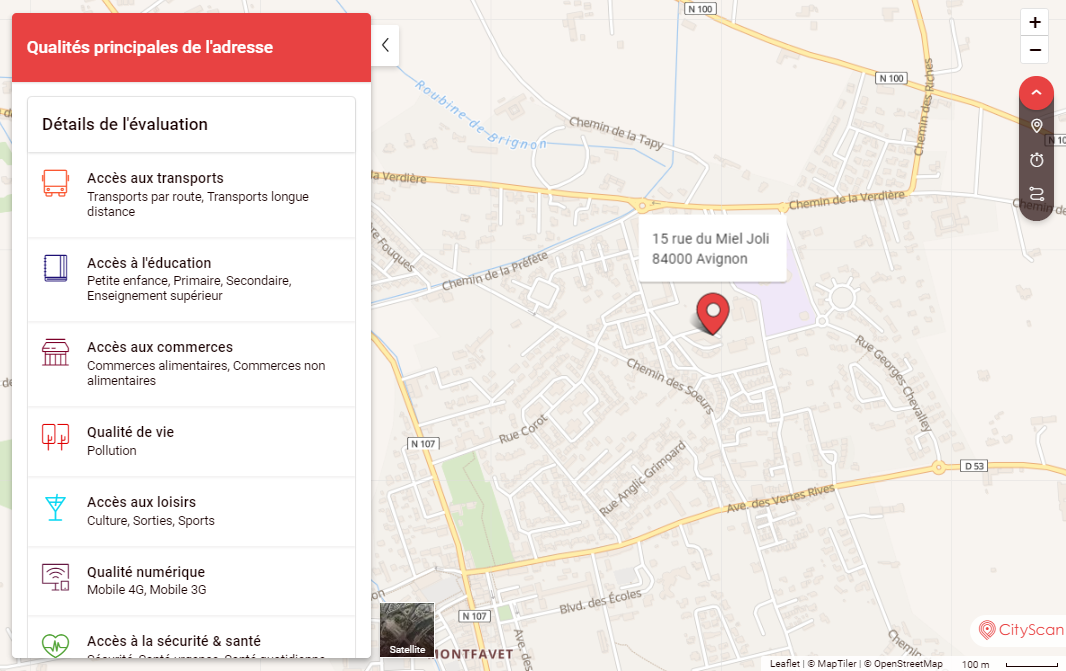
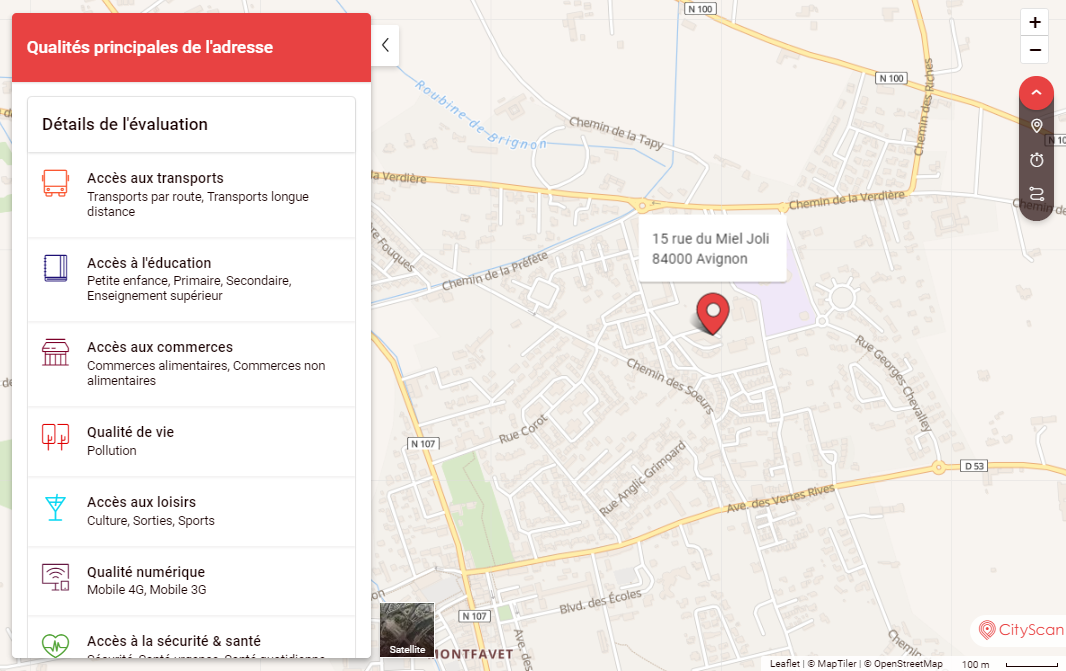
Maintenant il ne reste plus qu'à intégrer le widget "15 rue du Miel Joli à Avignon"
dans votre page annonce sur le site grand public,
en déclarant la librairie javascript CityScan (voir plus haut)
puis en utilisant le code suivant :
<div id="cityscan-widget" data-ext-address-id=studioMielJolie-1435 data-client-key="VOTRE_CLIENT_KEY"></div>
Votre widget est en place, par exemple :

A noter que les options d'affichage de votre widget dépendent de votre clé de configuration (clientKey).
Désactivation
Au bout de deux mois, l'adresse du 15 rue du Miel Joli à Avignon est vendue,
l'annonce a été retirée de votre logiciel ou masquée/archivée.
Il faut donc désactiver l'évaluation, pour ne plus continuer à la payer.
Requête API Désactivation
Format du corps du message : raw-json - application/json
POST https://www.cityscan.fr/api/evaluations/deactivate/external/studioMielJolie-1435
Content-Type : application/json
ApiKey : VOTRE_API_KEY
Réponse API Désactivation
Status : 200 OK
Content-Type : application/json
{
"status": 0,
"content": {
"evaluation": {
"id": 246874,
"apiKeyId": 146,
"address": {
"id": 69139,
"route": "15 rue du Miel Joli",
"postalCode": "84140",
"city": "Avignon",
"geoloc": {
"id": 64784,
"lat": "43.939772",
"lon": "4.877358",
"source": "IGN"
}
},
"extAddressId": "studioMielJolie-1435",
"status": 0,
"activation": "2020-08-20 15:26:44",
"deactivation": "2020-09-28 17:02:15",
"lastSeen": "2020-09-28 15:55:10",
"metadata": null
}
}
}
L'adresse du 15 rue du Miel Joli à Avignon a bien été désactivée
("status": 0).
Elle ne sera plus visible via le widget et elle ne sera pas prise en compte
dans votre compteur d'évaluations facturées lors de la prochaine période de facturation.
NB : Si une adresse masquée peut être à nouveau mise en ligne, selon votre applicatif métier,
vous devez alors
réactiver
l'évaluation CityScan pour retrouver un widget opérationnel.
Scénario 2 : Intégration au sein d'un site vitrine
Contexte
Vous n'avez pas de CRM ou n'avez pas la main sur celui-ci (type Wordpress) et c'est à la
visualisation d'une annonce que vous voulez récupérer les informations CityScan.
👉 Rappel important : les appels APIs de consommation utilisent la clé API
qui est une clé secrète. Ces appels ne peuvent en aucun cas être fait
côté client/navigateur car ils divulgueraient votre clé secrète.
Activation
A l'affichage de votre page, votre applicatif backend doit vérifier l'existance d'une
évaluation CityScan active. Pour cela, faites une
récupération via votre identifiant.
Si vous obtenez un objet null, l'évaluation n'est pas
activée.
Sinon, vous pouvez contrôler son paramètre status et
intégrer cette évaluation à votre page si elle est activée.
Désactivation
Sans CRM, la
désactivation
doit se faire manuellement lors du déréférencement de votre page annonce.
Utilisez des outils comme Postman pour exploiter nos APIs lorsqu'elles ne peuvent pas être
intégrées au sein d'un logiciel ou d'un applicatif web.